What Can I Do to Make a Difference?
Click here to download my updated NLT1 form.
(See Reflective Process Report for proof of placement.)
Click here to download my self assessment form.
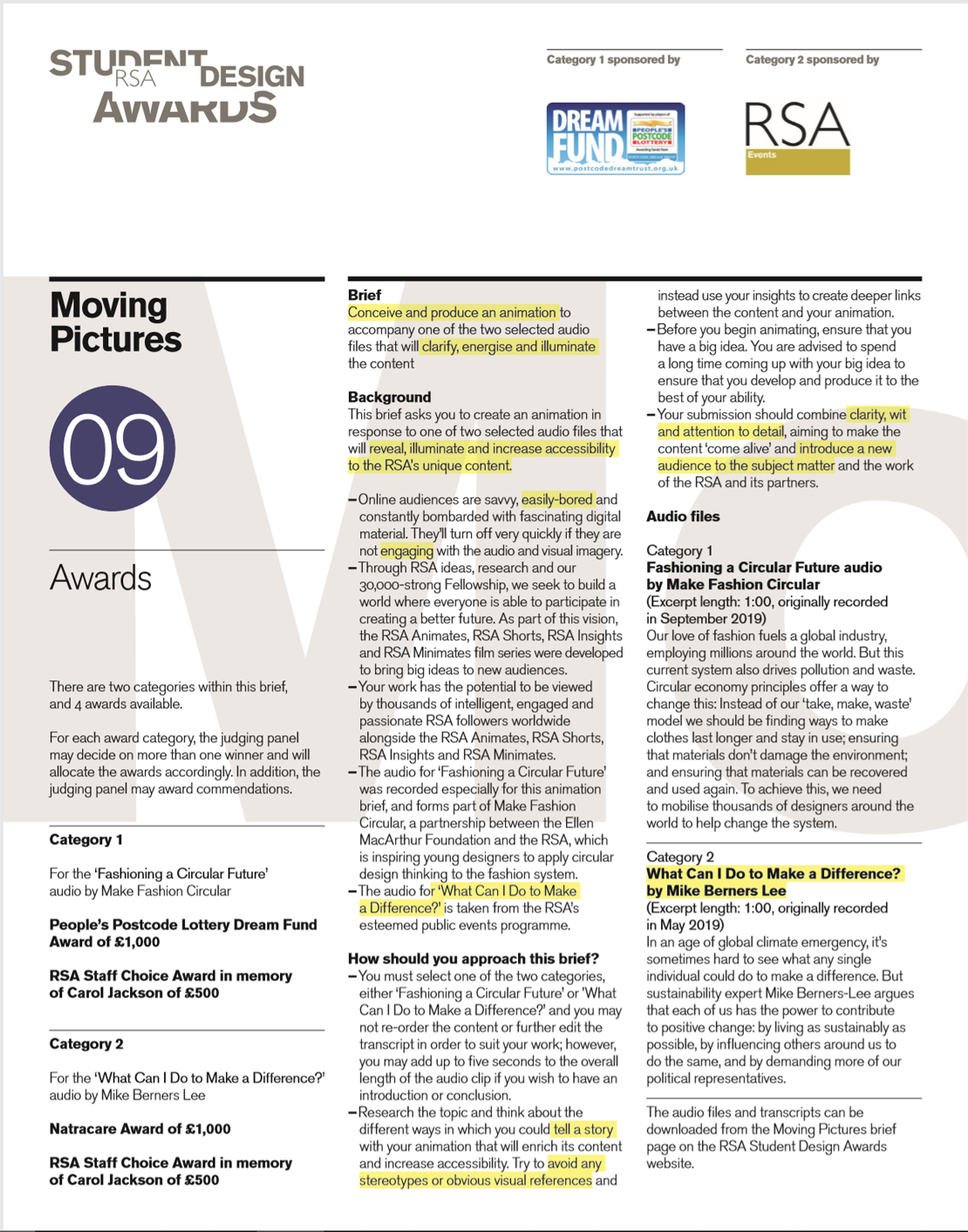
This semester, I chose to complete a brief for the 2019/20 RSA Student Design Awards. I completed one of these briefs last year, so I was familiar with what the process for these briefs entailed. Due to having worked on similar projects during my work placement at iHASCO , I selected the 'Moving Pictures' brief. This brief involved designing an animation accompanying an audio clip, provided alongside the brief, detailing the climate emergency and what we can do as individuals to have an influence.
Research
Before I started drawing up some inital ideas, I had to conduct some research on the informational side of the climate change subject. I went through the transcript and resarched the topics the speaker covers. By researching the informational side of it in-depth, I was able to use my findings to shape the visual style and content of the animation. I also analysed the brief, so that I could ideate my research appropriately.



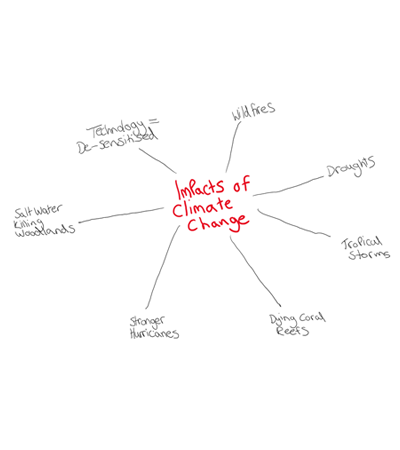
These were the three headers I identified as being important to what the animation needed to convey and its success. From my own experience of seeing videos on climate change and being told about it, I found that I didn't know many Ways to Change it. Apart from using renewable energy sources and using public transport, my knowledge in this was lacking and I found that my reearch educating me on a lot of other ways to change. Because of this, I felt it was very important that I clearly showed different ways to change in my animation. I also discovered that the Impacts of Climate Change are emphasised more than the ways to make a change in today's news and social media. Despite this, I felt that it was still important to portray some of these impacts in my animation. Following the Brief Requirements was also essential. In my research stage, I deconstructed what the brief required of me by highlighting important features and adding them to my brainstorm.

Reading through and highlighting the success criteria of this brief provided me with a clear idea of what I needed to include in my animation. Whilst I ensured that I met all of these criteria to the best of my ability, I surmised that the essence of this brief was that I needed to create an animation that would stand out from the wide range of content on this topic currently on the internet. I would have to do this by creating an animation that is unique in the way it tells a story and is visually designed.



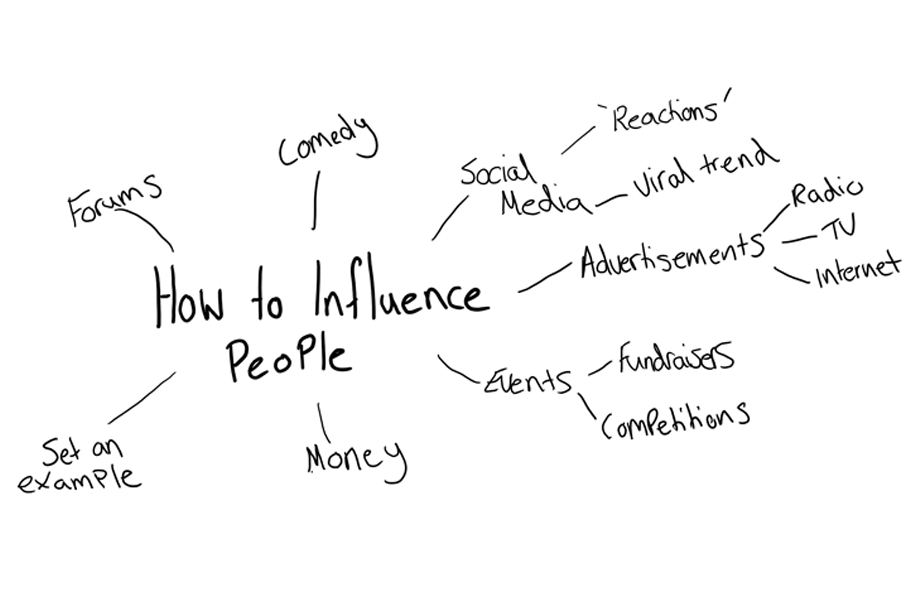
I also conducted some additional research on other areas that were covered in the transcript. Even though the speaker states a handful of ways to influence people in the audio clip, I felt that it was important that I educate myself on any other possible ways. I did this because I felt there may be an opportunity in the animation to portray another way of influencing people in any gaps between sentences or transitions. I also looked into the renewable energy sources which are currently available in case there was somewhere in the animation to show one of these. After looking into all the research I conducted, I decided that a theme of Recycling should be used throughout, as this is one of the easiest ways a single person can have an influence on the climate change emergency.
Once I was confident with the informational research I had amounted, I proceeded to find some inspiration for the visual side of the animation.
Character Styles





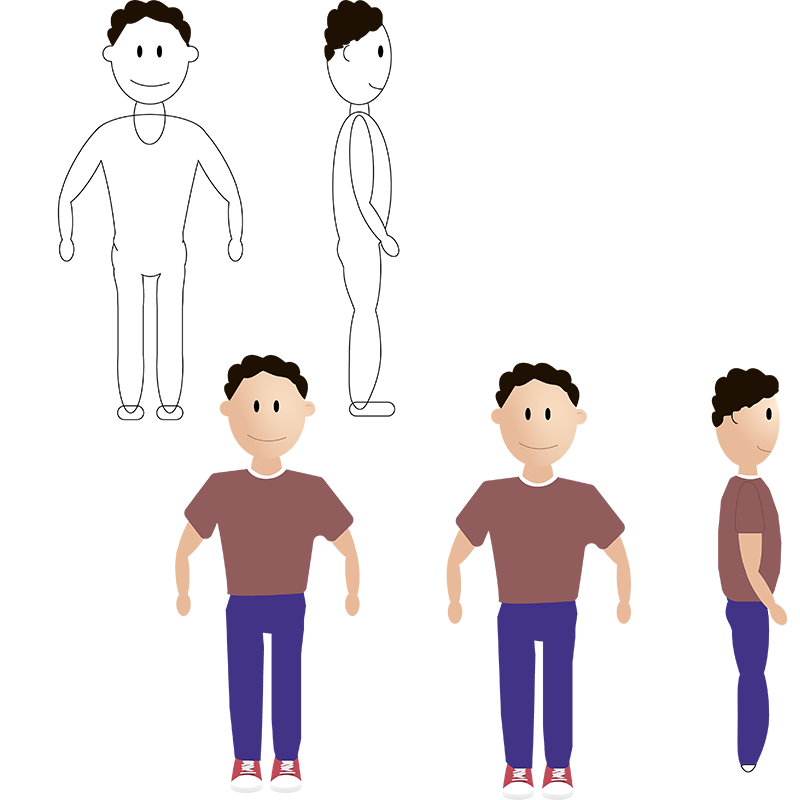
Character design was something I didn't have a lot of experience with. To gain some inspiration, I looked for examples of character design which were simple yet aesthetically pleasing.
Background Scenery










You can find these images, along with more of my visual research on my Pinterest board.
The backgrounds are what would set the scenes within the animation, so my research into different kinds of scenery was essential. The main aspect of some of these examples which give them their distinctive styles is the texture the designer has used. In my animation, I made use of textures to create an overlay which suited the theme of the animation and added more style to it.



To adhere to the theme of 'Recycling', I used this recycled cardboard/paper texture to add more substance to the assets I designed. By adjusting the opacity of this texture, or with the use of After Effects' track matte feature, I could achieve this aesthetic.
Colour Palettes



I researched colour palettes to gain an idea of which colours I could use in combination with each other. I chose to use these colour palettes because of their natural themes, but I chose to use a pastel version of these colours in the final animation.
Ideation
Using the research I conducted, it was then time for the ideation stage. To start with, I transcribed the audio clips. This made it possible to divide the animation into sections, according to where the speaker pauses.



After this, I highlighted all of the key words in each section to emphasise the parts I would need to represent visually through my animation. To remind myself of the length of each section whilst I was creating designs for them, I noted the time codes below each section. This aided me in sticking to the time limit of 1 minute 6 seconds.



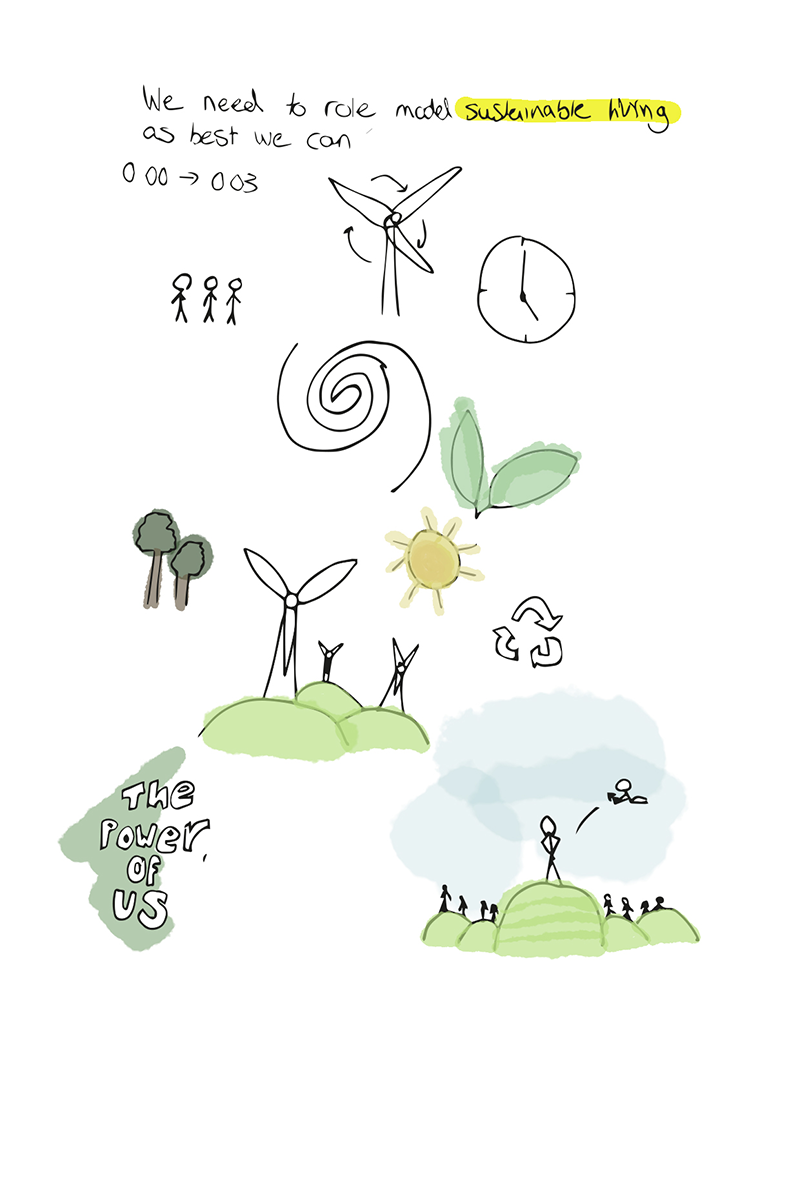
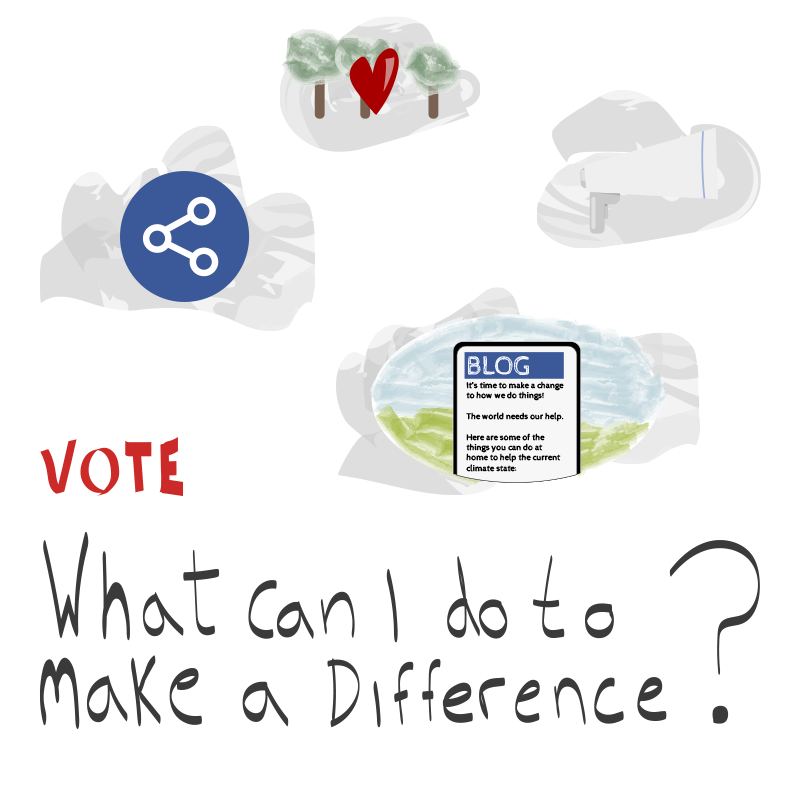
Within the first three storyboards, I wanted to introduce the problem and show a solution.
Storyboard One
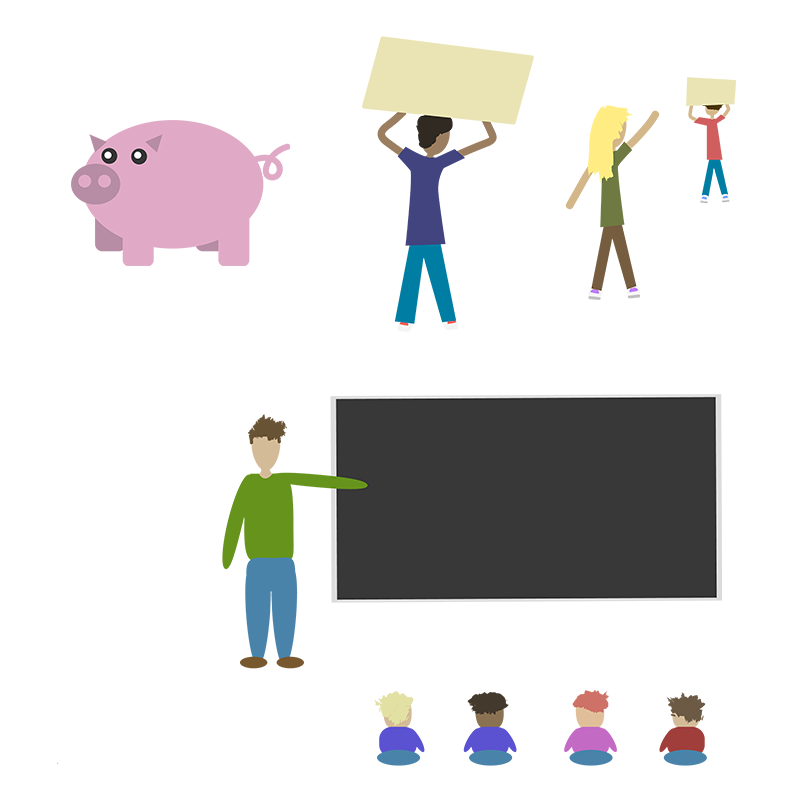
In the first storyboard, I was experimenting with how to portray sustainability. I pictured the camera panning down onto a wind farm, or someone, a 'role model' stood above a green environment. Realising these ideas would be too lengthy for the duration of this section, I merged this section with storyboard two's content.
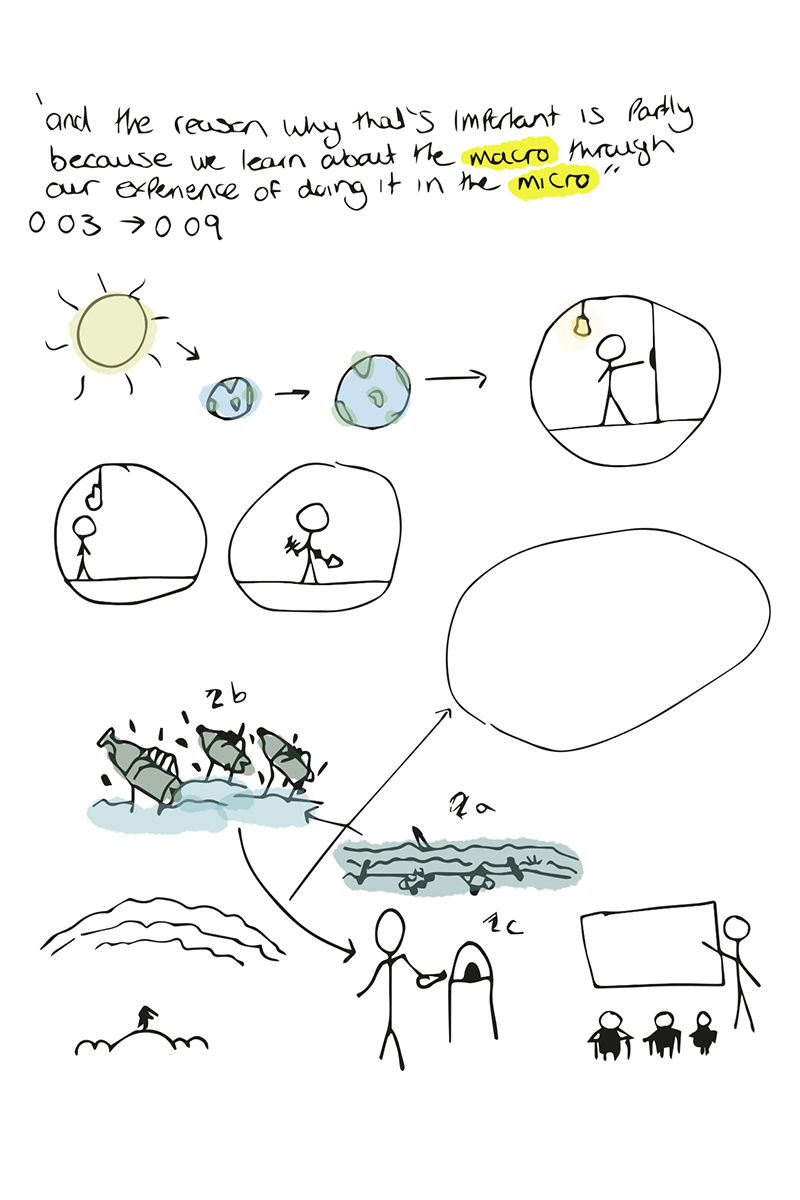
Storyboard Two
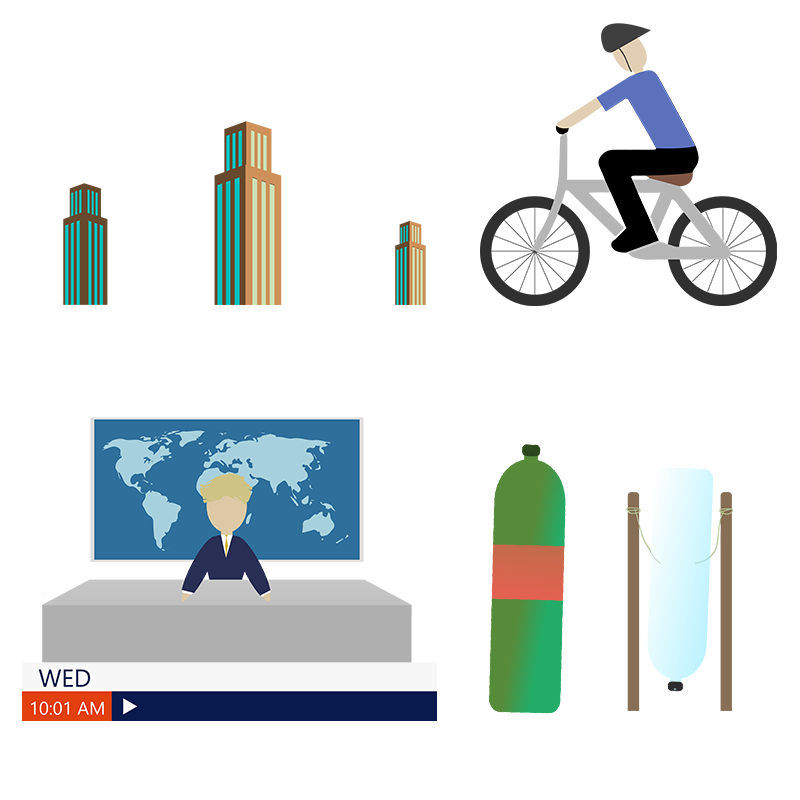
In storyboard two, I was figuring out how to represent the concepts of 'macro' and 'micro' to the audience. My first idea was to have a scene of the Sun beaming down on earth to represent the macro, with a transition to someone switching off a lightbulb to conserve energy. This would represent the micro. I concluded that this idea was too vague and not really engaging. It might have also been too obvious of a reference, which the brief specifies against. Instead, I turned to using the iconic 'resist' fist to portray bottles being thrust out of the water. This would have demonstrated the macro, whilst a transition to a scene of a character putting one of these bottles in a recycling bin would demonstrate the micro. I was happy with this idea, but removed the fists from it whilst creating the animation on After Effects. I did this because I believed that having the bottles simply rise out of the ocean would give the impression of reality being changed by a small but evidently effective gesture.
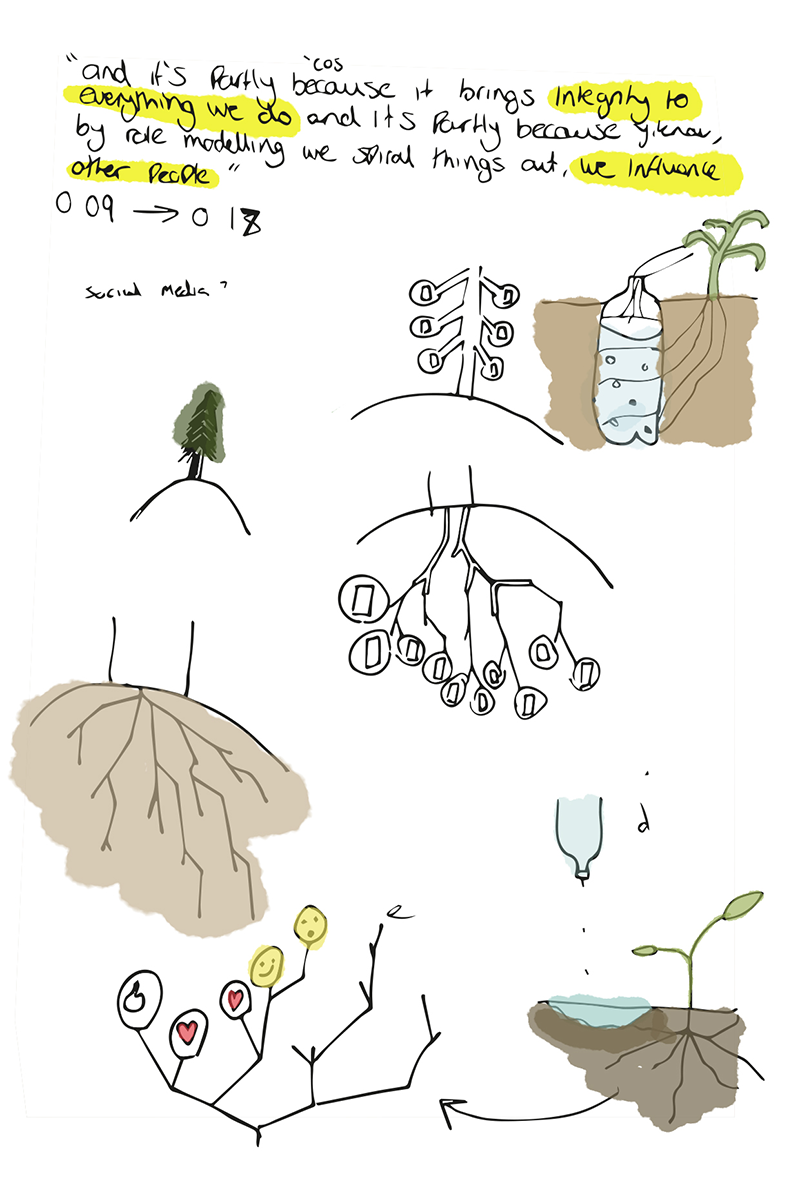
Storyboard Three
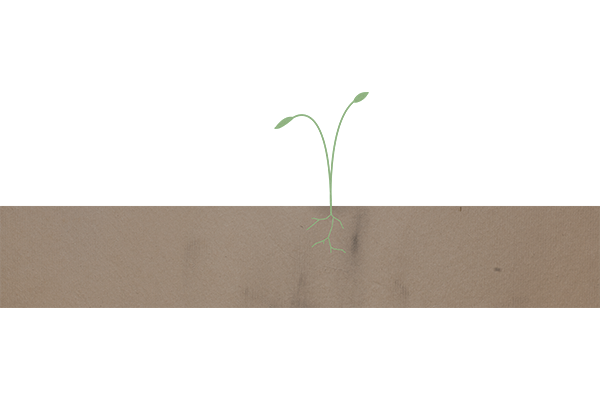
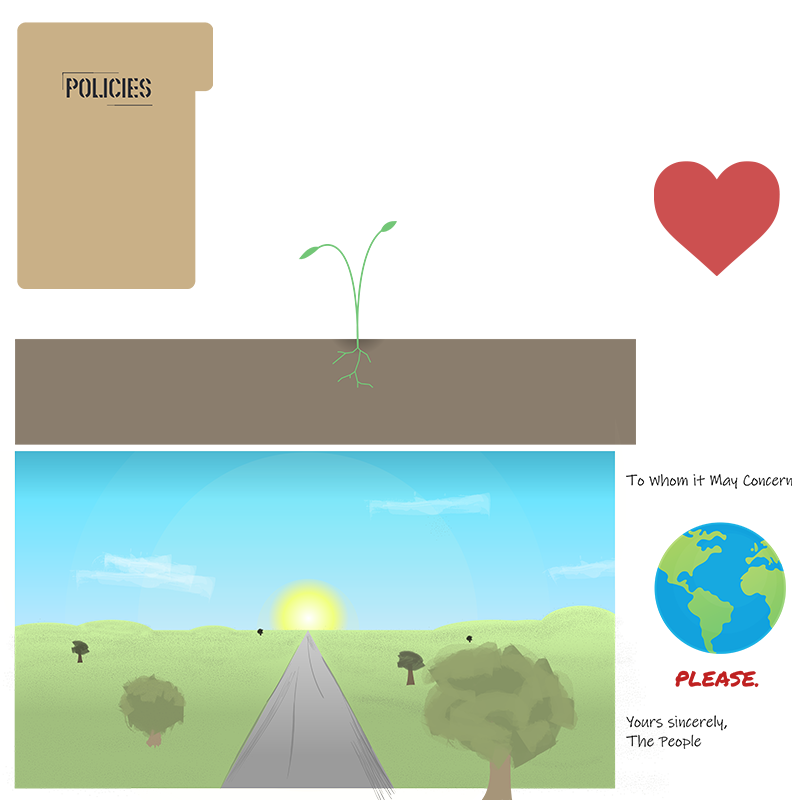
The idea behind storyboard three's designs was to ensure the narrative remained fluid by utilising the same bottle to demonstrate the theme of Recycling. After the bottle has been put in a recycling bin, the animation will transition to a scene that would show this bottle being used for a secondary use. In this case, it was either to be used as a drip-feeder or a subterranean irrigation tool. These scenarios both symbolise 'integrity in everything we do.' In the final animation, I used the drip-feeder version, as it matched the position the bottle would fall from the prior scene. To symbolise influencing other people, I exprimented with having the roots of the plant 'branch out' as the plant is being fed and bulbs being formed. The scene would then flip upside down and these bulbs would form social media 'reacts' displaying shock and happy faces. When designing, I realised having the whole scene flip upside down may confuse the user and simply having the plant grow upwards and its leaves extend, triggering the social media reacts, would achieve the same desire.
<


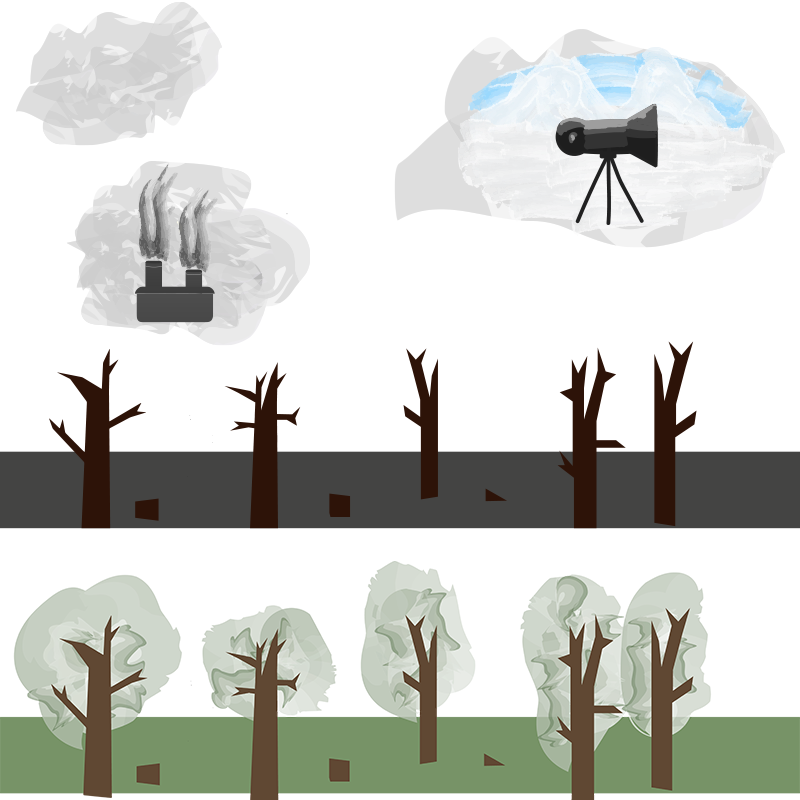
In the next three storyboards, I aimed to represent some more solutions to the user, whilst keeping the visual narrative flowing.
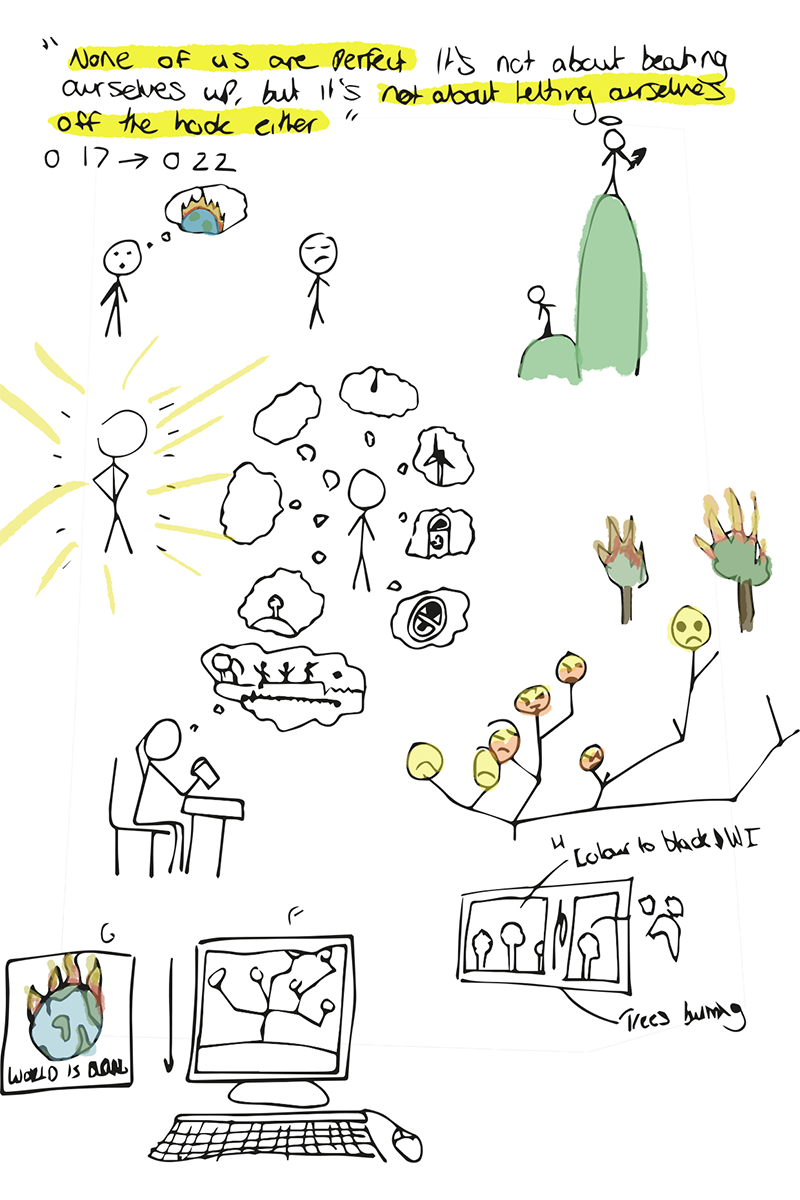
Storyboard Four
This storyboard illustrates the ideas I had for representing the fact that 'no one is perfect.' Here, I experimented with characters visualisng the world burning and then feeling guilty about the current state of the planet, creating anger. My plan was to use Cinema4D to 'zoom out' of the current prior scene and show it displayed on a computer screen, to show that someone was browsing through social media and was now looking out the window outside to see the environment has lost its colour. After thinking this through, I believed it was too lengthy for the eight seconds of this scene. I also couldn't see how I could proceed from this scene, as the 2D animation may have become a representation of the 'digital world' and I believed I would have had to continue the rest of the animation in Cinema4D, which would have taken too much time. Instead of this concept, I chose to stick with 2D animation and used the social media reacts in the prior scene to follow up this scene. To represent 'beating ourselves up', I turned the shocked and happy faces to angry faces. As the faces make this transition, the scene behind them would become engulfed in flames and change to a scene of wildfires, another impact of climate change.
Storyboard Five
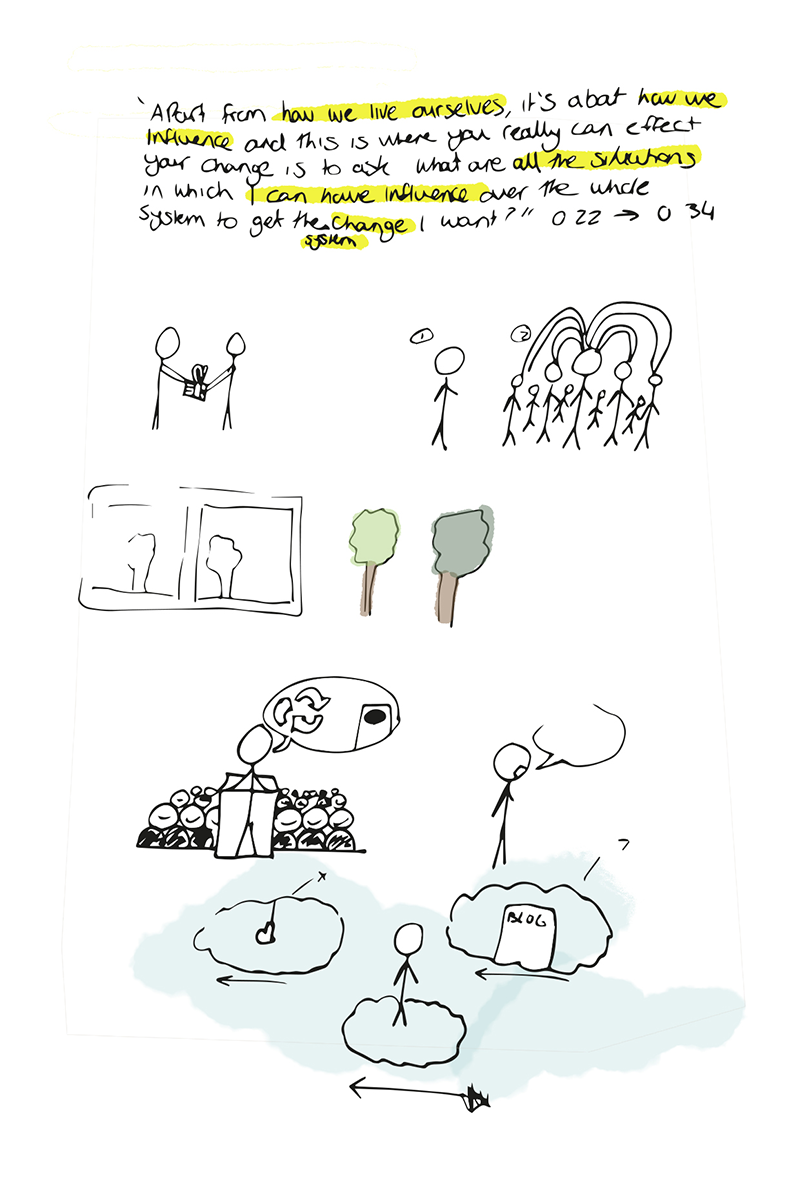
Storyboard five illustrates my ideas concerning how to represent the act of influencing other people. One idea I had was to signify 'influence' by having arrows move from one figure's head to a group of other people. I believed this was too obvious and not engaging, so I didn't use it. I chose to use the idea of the protagonist, which was now one of the social media react faces, rise above the current scene and into the clouds. As this section was one of the longer ones, I was then able to show the different situations in which a person can have influence over the whole system, in the form of clouds.
Storyboard Six
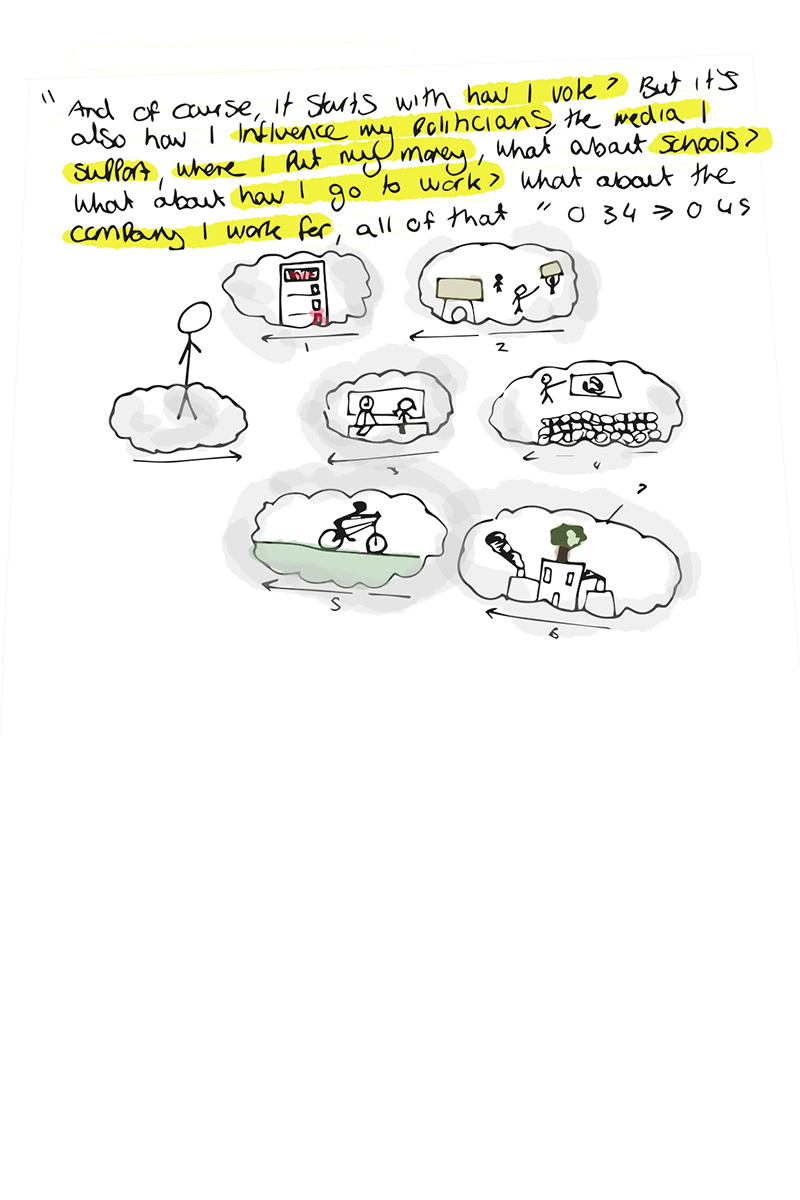
In storyboard six, I am illustrating all of the different ways to change that the speaker names. As this was a listing section, I wanted all of the ways he states to remain on-screen, so that the user has time to see each one. To keep this long listing section engaging, I planned to animate each cloud's content, according to what they portrayed.


Storyboard Seven
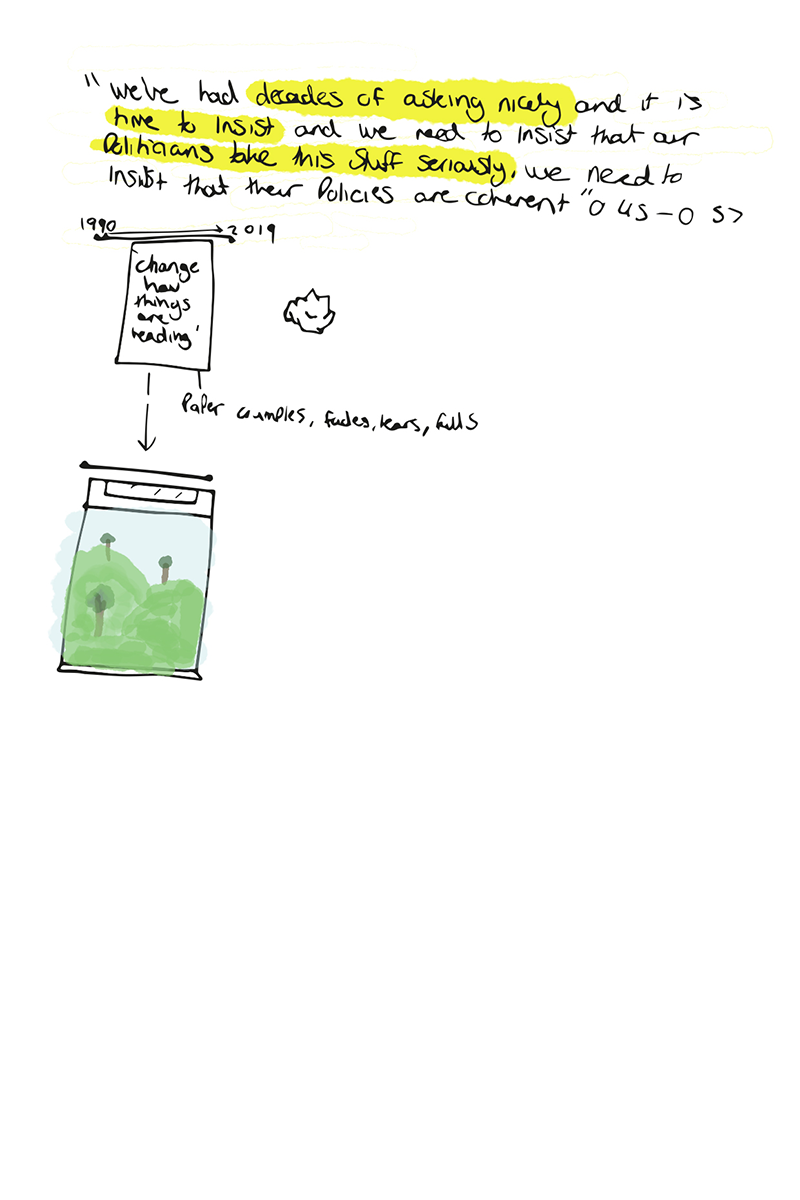
In this storyboard, I wanted to crate an impression of time progressing and the 'current ways' of dealing with the climate change, asking nicely, slowly crumpling up. To accomplish this, I created a timeline from 1990, when climate action started, towards 2019. (I changed this to 2020 in the final animation.) I also included a graphic of a climate protest poster to accompany the timeline. As the marker on the timeline progressed towards the present, the poster crumples into a ball and gets thrown off-scene. This would display a scene of green fields, representing the possible future if we make climate change a priority.
Storyboard Eight
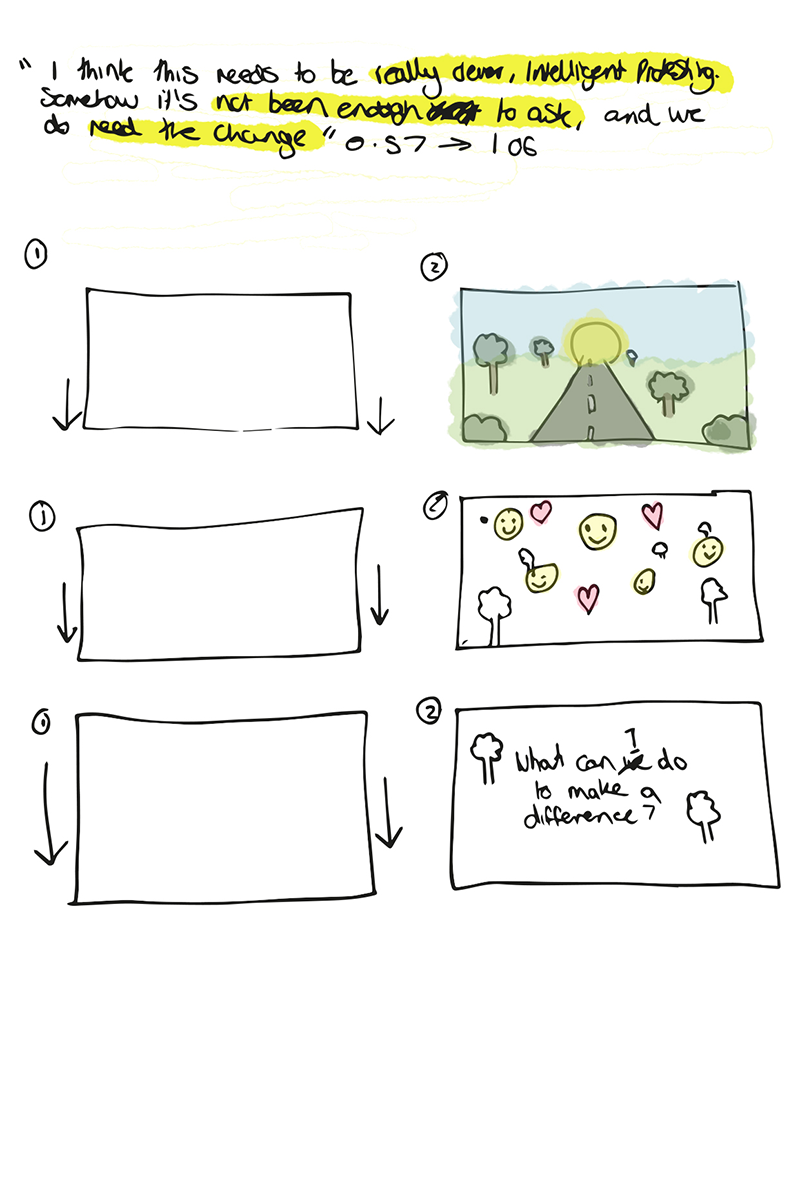
In the last storyboard, I created continuity with the prior scene by having the camera zoom in through the open window, towards the sunset. As this is happening, the title of the animation 'What Can We Do to Make a Difference' would appear with a 'written' animation.
Animation
Assets
To create all of the assets required for the animation, I used Adobe Illustrator. This continual proceess greatly improved my familiarity and skill with the software. I chose to use it because of its compatibility with Adobe After Effects, in the way that the layers from Illustrator can be exported to After Effects.






Development
I'm pleased to present you with my final animation! Please find it below.
Analysis
Looking back at the work I put into this project, I'm very happy with the outcome. This project has provided me with an opportunity to further build on my motion graphics skills, which I had a beginner's ability with last year. However, there are still areas of the animation I can continue to work on. At stages of the animation, the movements seem a bit bland. The keyframes for these areas can be tweaked to improve this, but I want to further improve my motion graphics skills by learning frame-by-frame animation. The entirety of this animation was animated using After Effects and whilst it is a very powerful animation tool, I believe Adobe Animate can help me add a bit more fluidity to my animations. The use of Adobe Animate or another piece of software could also help me to improve some of the transitions in the animation, where a simple fade out/in is used.
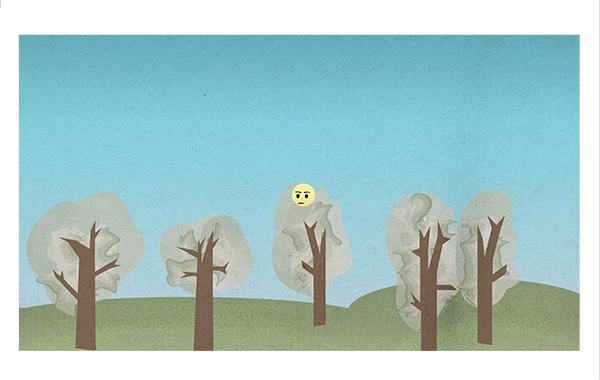
I did make a slight change to this scene, however.

To make the horizon look less flat, I added grassy hills. I also used a stipple shading brush to add depth to these hills.