RSA Project - Mobile App
For this project, I was tasked with answering a brief for the 2018 RSA awards. The brief I chose was the Hidden figures brief, which asked me to design a way to break down the physical, organisational or attitudinal barriers that people with hidden disabilities or impairments can face in society, to enable them to live their lives to the full. (RSA Boards) - For more background information on this project, including the research performed, click here.
Starting the Project
I started off this project by firstly researching the types of hidden disabilities that exist in our society. From this research, I learned that hidden disabilities can be mental health conditions such as schizophrenia, anxiety, PTSD, bipolar and many more. On the other hand, hidden disabilities can also be physical impairments, such as blindness, deafness or prosthetic limbs. These are all disabilities that in some ways cause problems for the experiencers. I chose to develop a solution to help Students suffering with anxiety, as I have struggled with anxiety whilst being at University.
Design
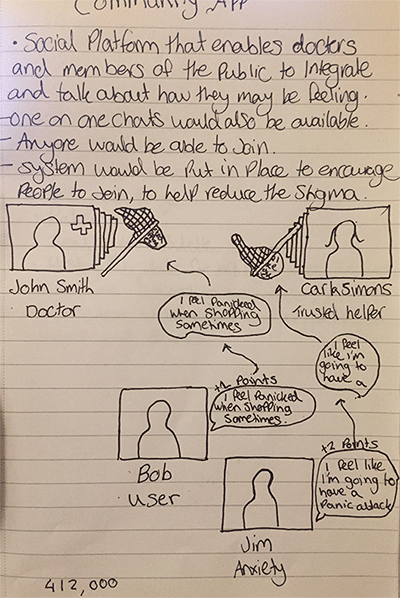
After conducting some research on the types of barriers that University students with anxiety can face, I chose to implement features in my app to help students suffering with anxiety talk to other sufferers and doctors, to share their experiences and get professional advice. I started off by drawing up a sketch of how this may function. I wanted the app to be fun to use and different from many other mental health apps out there. To achieve this, my initial idea was to incorporate a system that would award points to users posting how they felt at the time. This would encourage them to share any worries they may have about the way they're thinking or feeling about things.

After I had a basic idea of how the app would function, I started mocking up a design of the app. Users would be able to write how they were feeling into the text input field and these would appear in the centre of the screen in real-time. They would float around the screen like bubbles, until they get caught by one of the nets up above. The squares in the top left would represent doctors and the squares in the top right would represent someone feeling the same. Users and possibly doctors would also get points for answering questions, so sharing experiences and also helping others is encouraged with this app. These points would be used as a status symbol within the app, to represent how committed people are to sharing/helping.


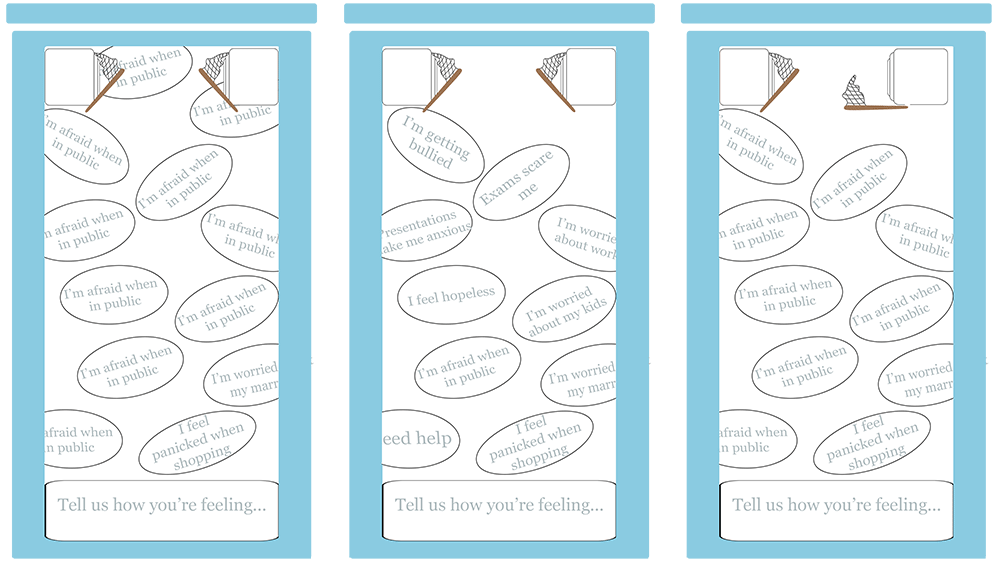
After some consideration, I discovered that this points system would perhaps cause too much competitiveness within the app, which could cause people to misuse it by posting random thoughts or answering questions in a way that isn't helpful. I also believed that the 'butterfly net' mechanic could be too complex for an app designed to help people understand things. Because of this, I removed the net.
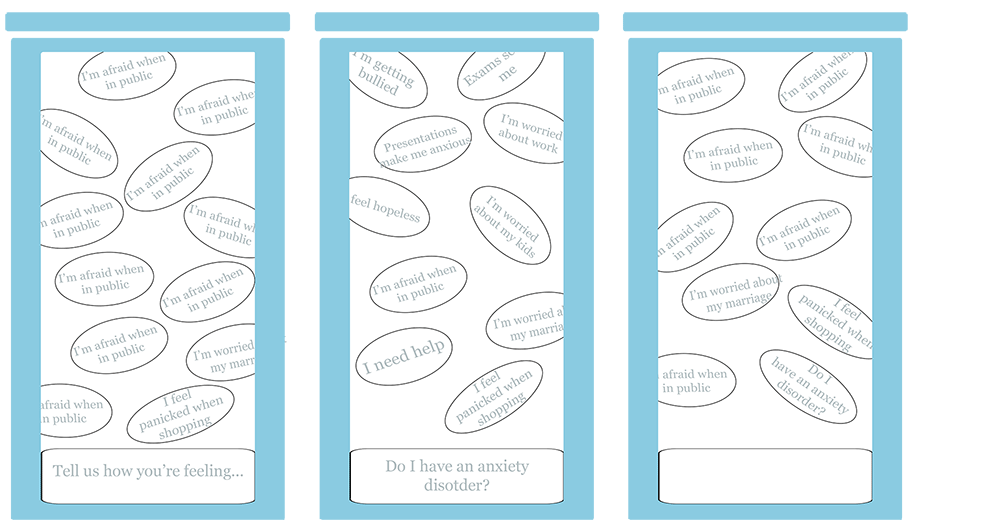
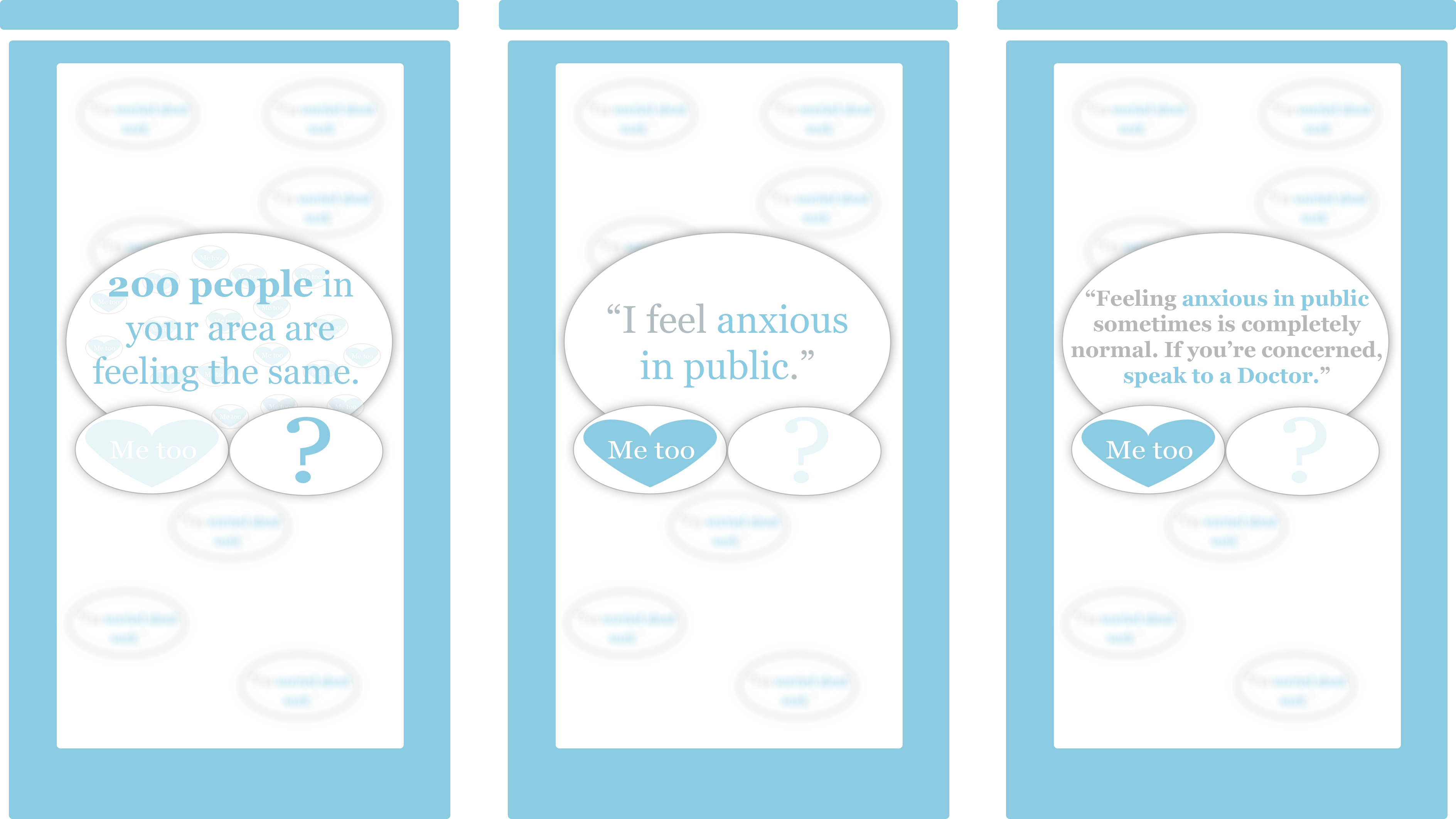
Now I had to develop the app's design further so that I could show the designs to the class and get some feedback for them. I used floating bubbles to represent all of the things people were worrying about. Once the user has selected one of the bubbles, they are presented with the option to select 'Me too'; which shows the user how many people in their area are feeling the same. On the other hand, they can select the '?' button, which tells them a bit more about the worry they selected and gives them an option to speak to a doctor.


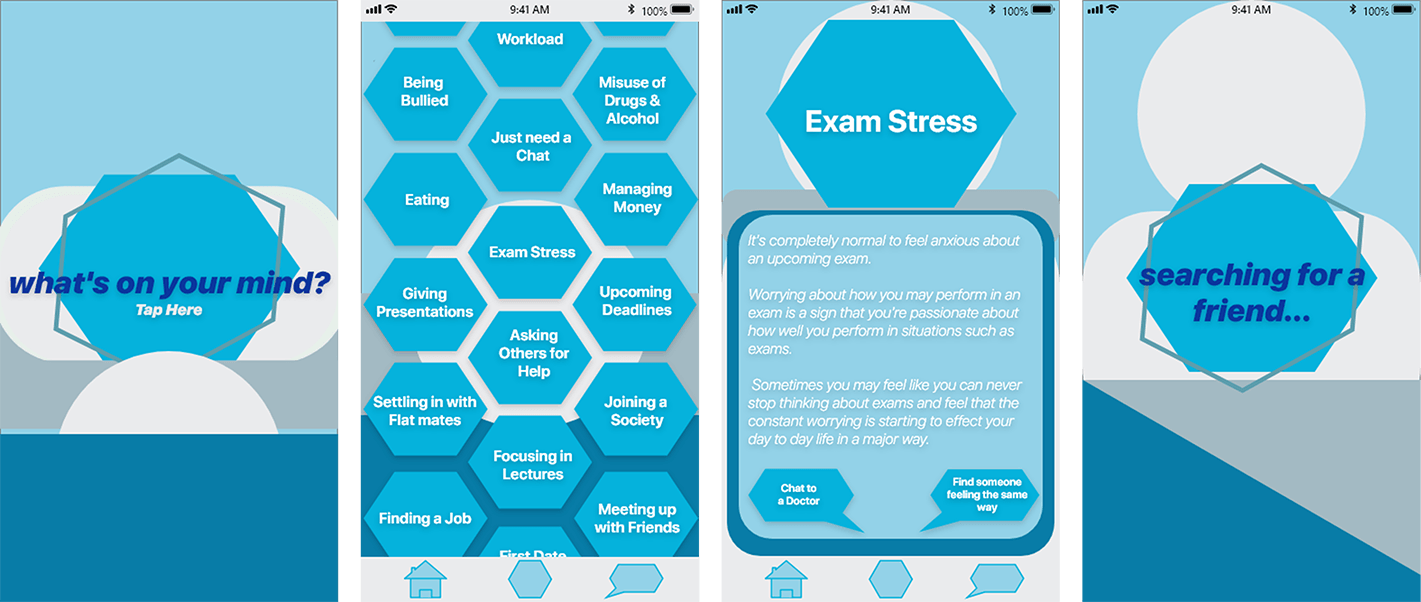
After conducting some research, I learned that symmetry is very important when designing anything, especially an app that's made to help anxiety. If an app is unsymmetrical, it may cause people with existing mental health conditions, such as OCD, to become more anxious. Because of this, I wanted to change the layout of the app's design. Instead of using circles, I chose to use hexagons in a honeycomb pattern. This kind of pattern also represents strength, so I believed it was suited to the kind of app I was designing. I used adobe XD to implement this design and move towards the prototyping stage.
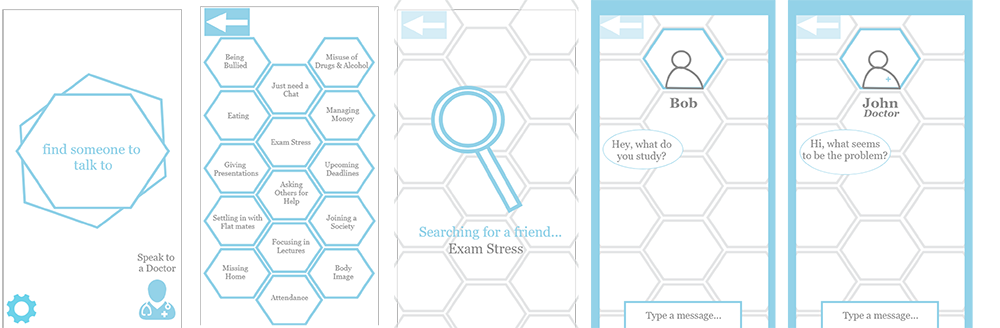
Here is my first prototype.

Once I had presented this prototype to the class, I was able to gain some helpful feedback, which aided me in developing the app's design further. It was pointed out that not all of the hexagons were present on the screen in some areas, as some stretch out of the screen space. It was also said that the design of this prototype is too white and that I should experiment with different colours. Another helpful piece of feedback was the suggestion that I should experiment with shadows and bevels, to make the app more professional looking and layered, so I took this feedback on board and developed the app's design further.
I also experimented with other colour palettes, but I chose to stick with blue, as I believed it to be the most calming. I also researched and discovered that the colour blue is frquently used in design to promote calm.



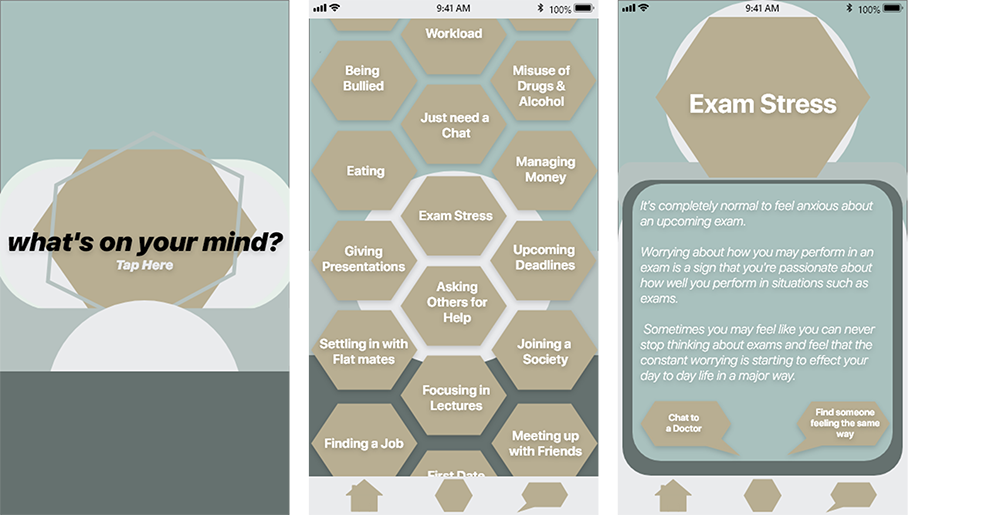
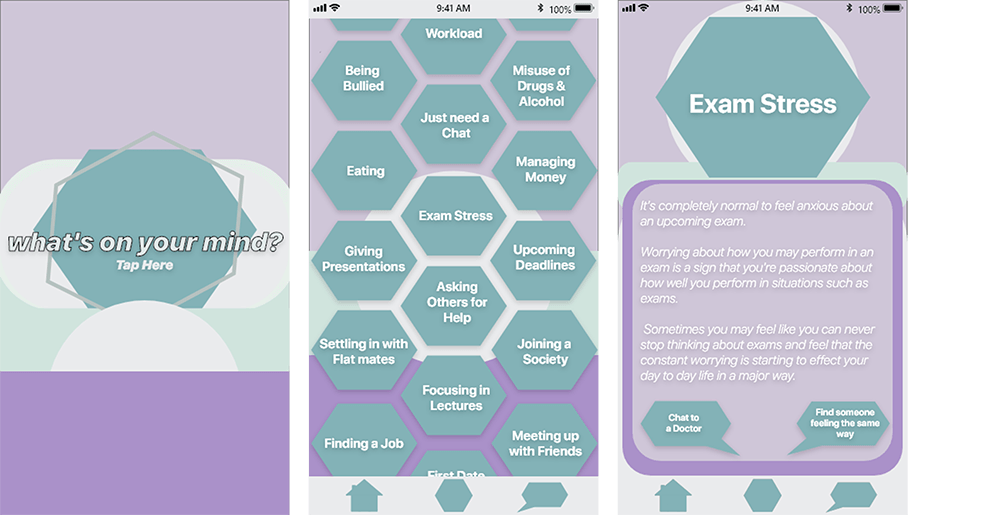
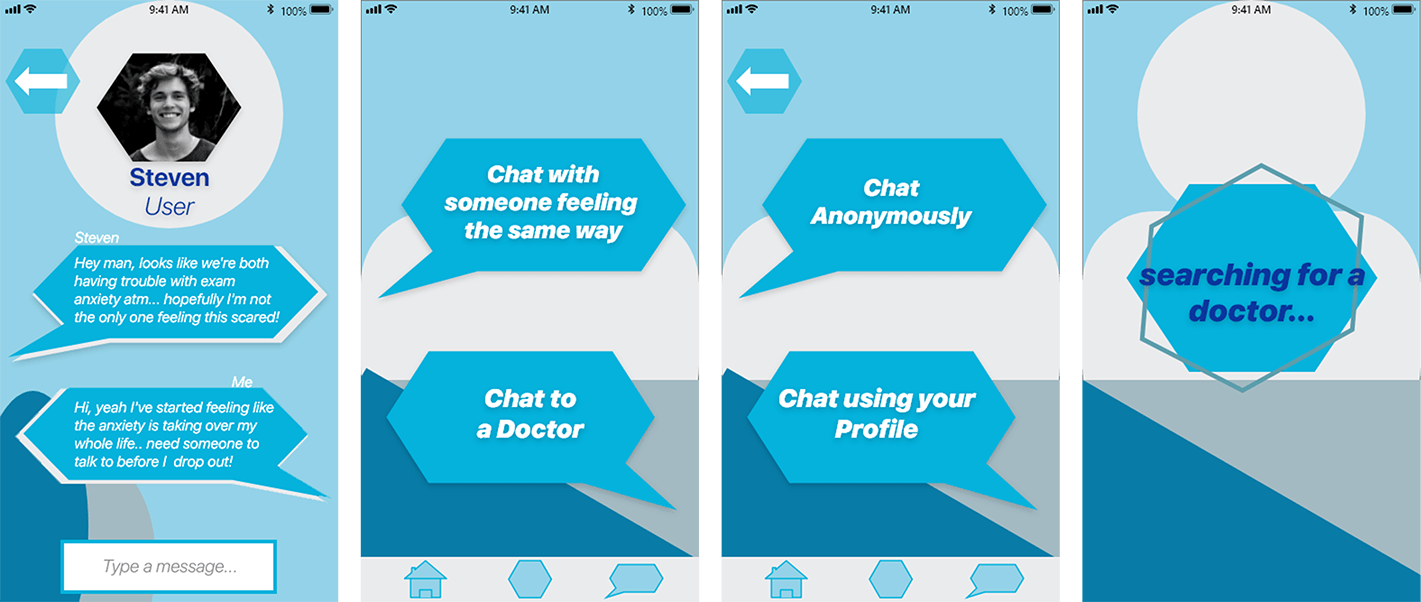
Here is my developed prototype. I designed this prototype using the feedback gained from presenting my idea to the class. For example, drop shadows have been used to highlight clickable buttons. This prototype was designed using adobe XD. Whilst designing this prototype, I also used elements of earlier designs, such as the hexagon pattern and the light blue colour to promote calm.


To get some feedback on this developed prototype, I sent it to a page on reddit for people who suffer from social anxiety and also a page for UI design. From these pages, I gained a lot of critical feedback that helped me greatly improve the design further. One person said that the use of hexagons conveyed an aggressive tone, as they were very pointy. Another person said that the use of blues was too overwhelming. Looking back at the prototype, I actually agree with this, as the frequent use of different blues almost conveys a sense of sadness and coldness. From this feedback, I developed the design more.
Here are the links to the sub-reddits:
First
Second
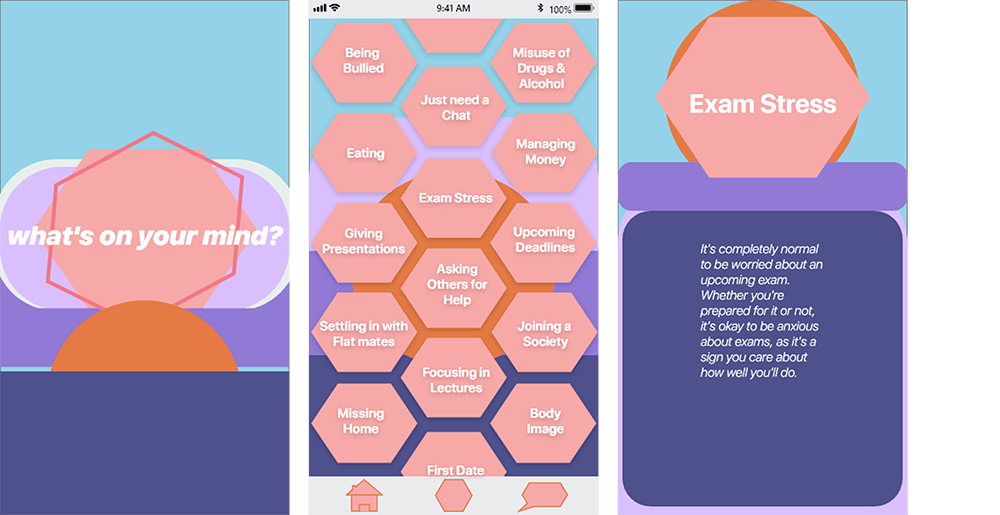
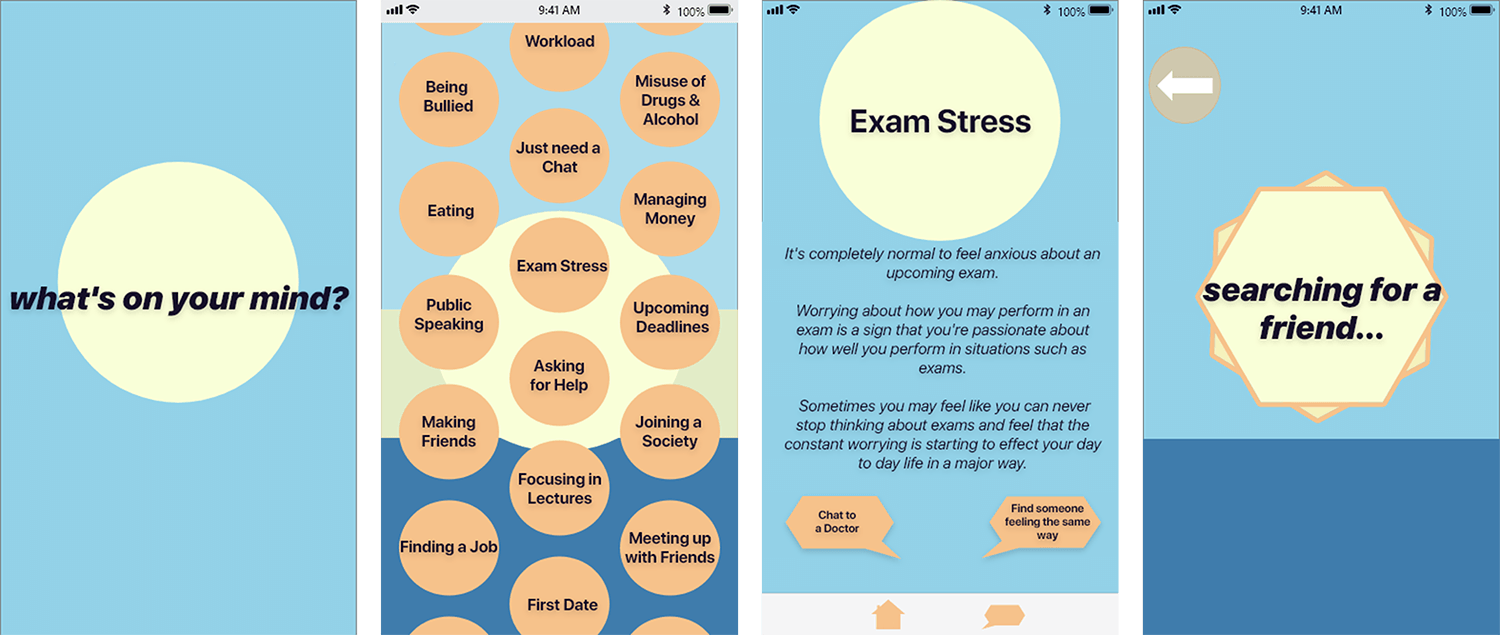
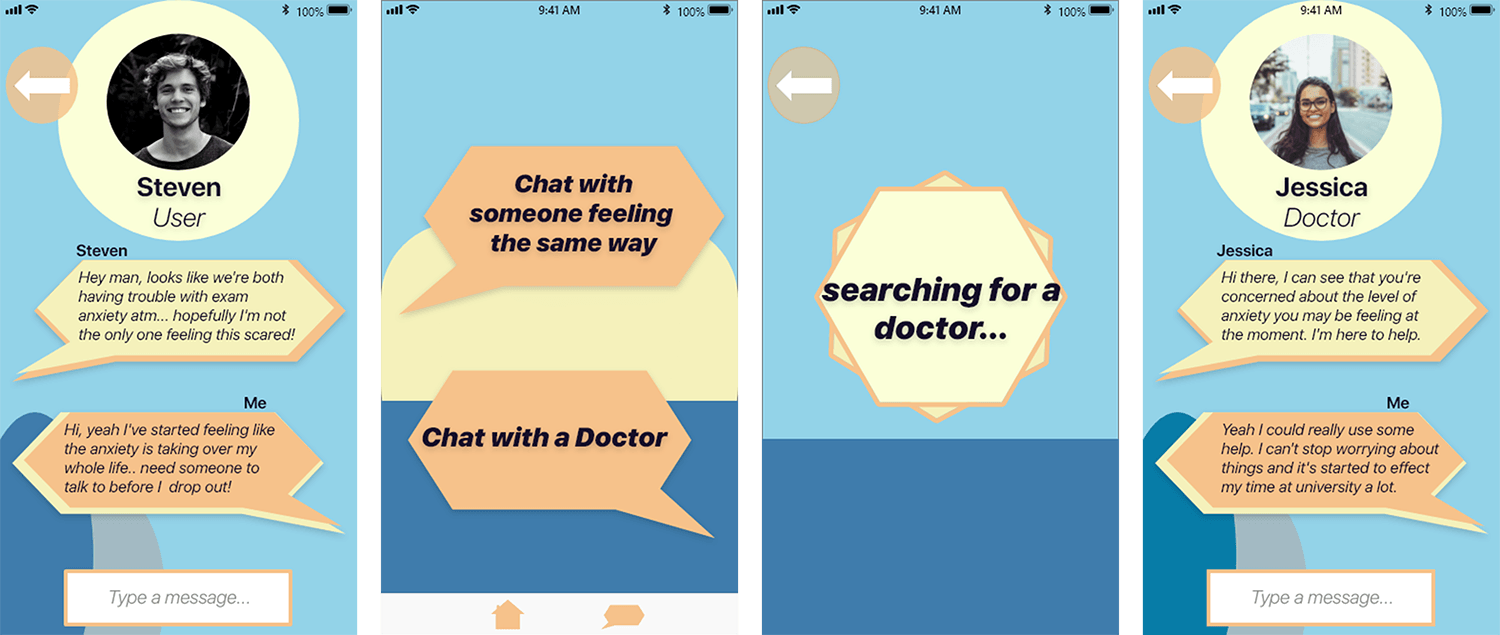
To develop the designs further, I used Coolors.co to create a new colour palette for the app. Once I had found one that I liked and that I felt promoted warmth, anxiety relief and happiness, I implemented it into my design.
This is the prototype I used as my final outcome for this project.


Final Outcome Design Prototype
Here is the prototype of my app.
If the prototype below doesn't work, Here is a link